Forestry.io, a fellow static site CMS, has announced it will be shutting down on April 21, 2023 (see Forestry.io’s End of Life announcement).
While this news is definitely a pain for website owners and developers who support these sites, we welcome those looking for a Forestry.io replacement to migrate their static websites to Siteleaf for free (and we’re here to help!). Siteleaf is a content management system with many of the same features, so we think you’ll feel at home here.
Why migrate to Siteleaf CMS?
Siteleaf has been trusted for over 10 years by companies like Microsoft, Kickstarter, Museum of Modern Art, and New York University. We are purpose-driven and here for the long haul.
Siteleaf has tight integration with GitHub Pages, which hosts over a millions websites built with Jekyll. You can also publish static websites to Amazon S3 (or any hosting of your choice), automate tasks with Zapier, and access a fully-featured API.
How do I move my site from Forestry.io to Siteleaf?
For websites built on Jekyll, you can import your site from GitHub with just a couple clicks. We have a free plan for open source developers, as well as affordable plans for personal and businesses (see our plans).
For complex sites or other static site generators (Next.js, Hugo, Gatsby, Eleventy, etc), our Enterprise team is happy to provide our white glove migration service (get in touch).
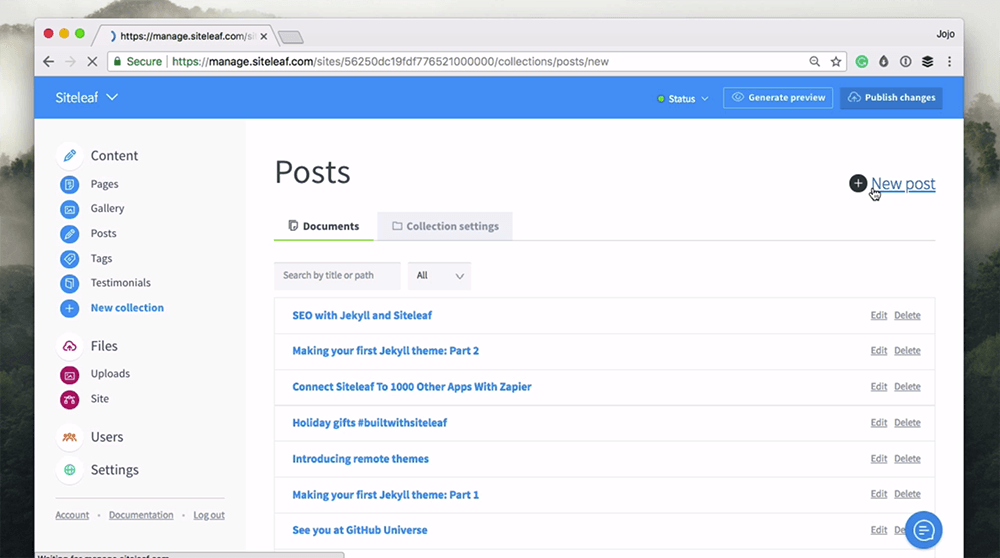
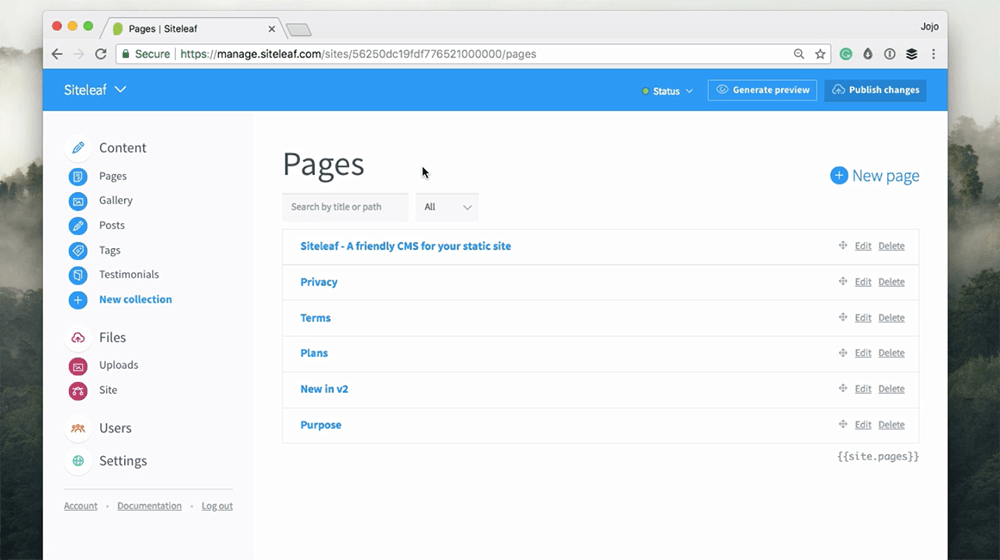
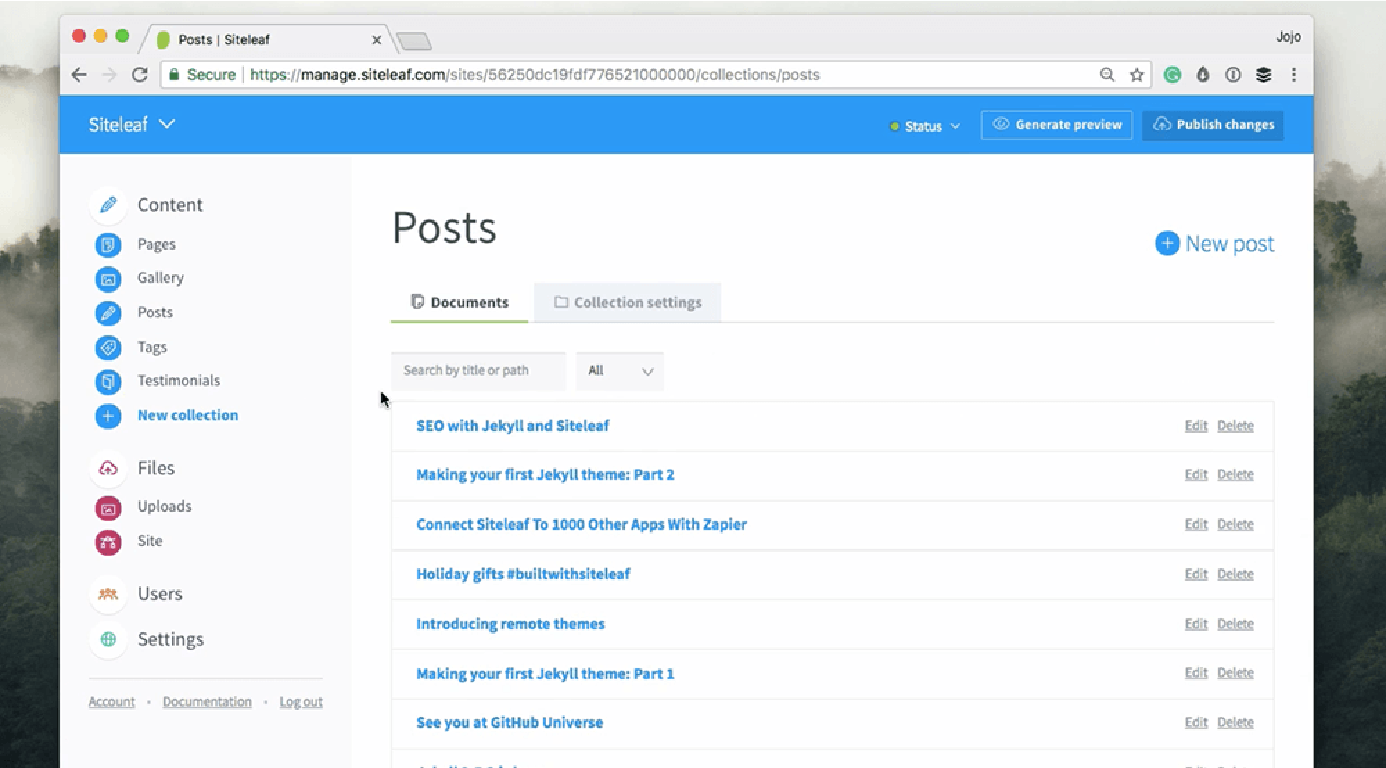
A quick tour of Siteleaf